Hello, Friends Welcome Back to Progrramers. In this article, we will go to know “What is HTML?” We all, who are interested in computer programming, know very well that HTML is a language known as “Hyper Text Markup Language”. But the actual question is “What is a markup language?”.
So, before we go ahead, we must take a brief look at important points about What is HTML?
- First, we will contrast between standard and non-standard HTML webpages.
- And we will come to the point of knowing “What is HTML and where it exists?”.
- Then we will give a little focus on knowing the requirement of HTML and What does HTML do?
- And then, we will take a brief look at HTML Elements.
- At last, we will understand what HTML documents and HTML Web-page are.
The contrast between Standard and Non-Standard webpages.
 |
| Image no. one |
Now you can see in image no. one there is News Paper Image. It has many news articles. If you focus on it, every news article starts with a proper bold heading and subheading. Why it is done? It is done with a purpose. It is a standard format of the article that keeps readers engaged with the content. The heading tells all about the news. By reading the heading reader knows what the entire article is all about.
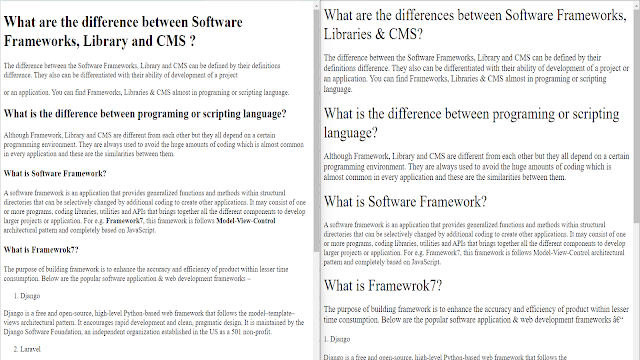
This is a standard format that is also followed by the Webpages, Blogs, and Articles on World wide web. Now you can see in image no. two there are two web pages side by side. When you observe both pages you will not find any difference except typography. But these two web pages have a big difference.
 |
| Image No. Two |
The left side web page is formatted with HTML to Heading, Sub Heading, and Paragraphs. On the other side web page is also formatted with HTML but with the obsoleted version of HTML. Currently, the first draft of the HTML 5.3 version is recommended by W3C (Wide Web Consortium) which is already retired in the year 2021. If we remove HTML from this web page, it will look something like shown in image no. three.
 |
| Image no. Three |
With the beginning of the Search Engine era, a huge change came into the center of the world wide web: searching any content on search engines like Google, Yandex, Bing, Yahoo, etc. If you are looking for something on the internet just open Google and type the main words related to your content and the search engine brings a list of websites ranked by their content quality, popularity, user reaction, and many more things. Search ranking required many more features to be accurate on the web pages and it can be done with HTML. HTML provides scope to format the content of the article and display it on web pages.
On your screen’s left side is a standard web page and, on another side, there is also a web page that follows no standard. If want to check, open a website https://www.seobility.net/en/seocheck/ that can check search engine ranking and observe the results. You can in the results there is a big difference. The SEO score of the left side page is 66% but, on another side, the score is only 46%. We will discuss the SEO score in later videos.
What is HTML and where it exists?

Where does HTML exist?
HTML is a client-side markup language program that exists on world wide web clients like “Web browser applications etc.”. HTML Stands for “Hyper Text Markup Language”. HTML is used the create web pages for web applications.
Why is HTML required what does HTML do?
The requirement of HTML can be understood by understanding the working method of data on the world wide web (internet). To understand this let’s assume the example of opening a webpage on a computer. Whenever the user clicks any link or enters a URL in the browser to open a webpage then a request is sent to the server and the server takes this request to process the query and develop the response data and send it to the user, as a result, the user gets the response data on the webpage.
These response data are called “Hyper Text Data” which is encoded and sometimes encrypted with another program and also required a data traveling medium which is called “Transmission Protocol”. This data must be displayed on the user’s screen in a proper readable format, therefore, the response data must be marked with appropriate tags to separate the heading, subheading, paragraph, links, and other kinds of data on web pages. On the user’s side, these marking tags must be parsed by a program which is these days known as HTML.
What are the HTML Tags or Elements?
An HTML web page consists of several HTML tags. Together these tags create a DOM tree which is processed on web browsers to build a web page. HTML tags are used to separate the data display format on web pages like headings, subheadings, paragraphs, lists, tables, links, and other kinds of data as shown in image no. four. Metadata is also a data type that exists on web pages in metaphase. These data cannot be accessed by users but they are accessible with appropriate algorithms like Search Engine Algorithms.
What are HTML documents and HTML Web-page?
Above mentioned lines may confuse you about HTML which elaborates that HTML exists on client-side web browsing applications, not on the serves. This confusion may be cleared by knowing something special about HTML.
The HTML coding which is done on servers and saved is called an HTML document. An HTML document must consist of a declaration of document type which signified the HTML version of the document, metatags, head tags, body tags, and the other required tags to build a web page. It is saved on servers with a proper filename and “.html” extension but it is not necessary to save the document with a “.html” extension. This part will be discussed in the coming articles.
Whenever the user opens the HTML document on a web browser it gives a standard formatted page on your device screen which is called a Web page. Web pages consist of a group or groups of HTML tags which is known as DOM.
DOM stands for Document Object Model that is parsed on webpages, it is an interface that represents the structure of a web page. It also connects web pages with styling, scripting, and programming languages, such as CSS, JavaScript, PHP, etc. We will go to know more about DOM in upcoming articles.
So stay tuned to progrramers on www.progrramers.com and keep learning.




Post A Comment:
0 comments: