In previous chapter we have learnt about HTML Elements and now we will learn about HTML attribute. Now the most important question is arising that what is attribute?
The simple answer is that Attribute is a valid name value pair that provides additional information to HTML elements on web page.
An attribute either modifies the default functionality of an element type or provides functionality to certain element types unable to function correctly without them.
Let’s suppose an article writer who uses to write articles and he need to create quick links between the articles or a blind person is listening the blog and an image comes in between how would he know what that image is?
In these case attributes empower HTML elements and add some more and useful information.
<a href = “https://www.facebook.com/theprogrramers”>This is a Link to go through Progrramers Facebook Page. </a>
In above example href is an attribute that changes the default functionality of anchor element and modifies it into hyperlink. Without href attribute looks like a paragraph on web page.
Tips: Using anchor element “<a>” without “href” attribute is meaningless. If a paragraph does not required to be created as a link then it must be written inside <p> tags.
More Attributes come with Anchor Element:
target: Target attribute specifies where to open the linked document.
rel: Rel attribute specifies the relation between current document and linked document.
We will study more about anchor element in further chapters.
Now an article writer can create quick links to jump to another related articles. This is also very useful to rank better over search engines.
<img src = “https://goo.gl/oK5ctq” width = “100” height = “100” title = “Logo” alt = “Progrramers Logo” />
In above example you can see <img /> element. The whole process is that <img > element sets the frame of the image on web page and after that every task is done by the attributes. “src” attribute fetch the image to web page, width and height attributes sets the size of image and two other attributes “Title” and “alt” are very important.
"src" attribute can fetch the image on web page with help of provided image URL. We have to provide a valid url. In the above example, URL is taken from the web and shorted from Google tools but look at below example.
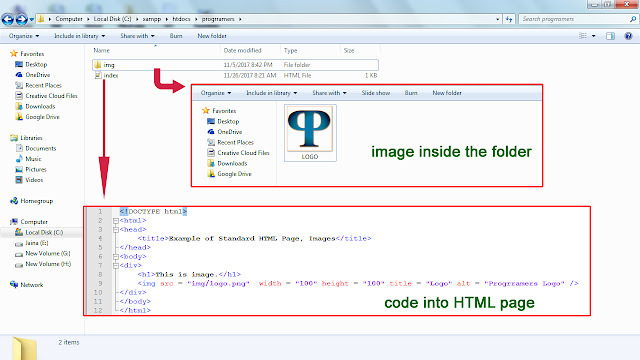
In above example we have taken the image URL from local storage. Image file extension must be mentioned with URL like “logo.jgp”. Here “.jpg” is the extension of the image file which defines the type of image. For this example we are using JPEG image file. Try yourself by Copy and paste above HTML code into your text editor, save as index.html and create a folder named “img” in the same directory where you index.html file stored. Paste an image file (“.jpg”, “.png”) named logo and open your html document in web browser. See what the result is.
width and height attributes are determine the size the image.
title attributes define the title of image and when hover (move over) the cursor (mouse pointer) over image then it display the image title like a tool-tip. Title attribute can used with other elements like heading, paragraph, anchors other input elements too.
Tips: Check in your web page, when you hover on the mouse then it displays (“Logo”).
alt attribute is very important attribute in <img> element. This best practice is to always specify the alt attribute inside <img> element.
Sometime image cannot load over the web page due to several reasons like slow internet speed etc. then alt attribute displays the information of image or when a blind person listening the blog then image alt attribute value can be read by the screen reader program so that the blind person can easily hear that value and understand that what is that image.
The language of an HTML document can specify inside <html> element.
After <!DOCTYPE html> declaration we can declare the language of the document by declaring “lang attribute” inside the <html> element like below example:
<!DOCTYPE html>
<html lang = “en-US”>
Style attribute is used specify the styling of the elements like size, color, font type etc.
We will study more about style in CSS chapter.
<p title = “Virat ‘Run Machine’ Kohli”>Virat Kohli is the most Test Century maker as a captain in India</p>
Or
<p title = ‘Virat “Run Machine” Kohli’>Virat Kohli is the most Test Century maker as a captain in India</p>
The HTML document contains lots of similar elements like headings, paragraphs etc. To target specific element in specific condition we use selector attributes inside the elements. We use two selectors attributes in HTML one is “id” and the other is “class”. We use two selectors attributes in HTML one is “id” and the other is “class”. Generally we only use selector attributes while working with CSS, Java Script.
You will learn more about the use of id and class attributes in CSS and Java Script in further chapters.
Related Topics
The simple answer is that Attribute is a valid name value pair that provides additional information to HTML elements on web page.
An attribute either modifies the default functionality of an element type or provides functionality to certain element types unable to function correctly without them.
Let’s suppose an article writer who uses to write articles and he need to create quick links between the articles or a blind person is listening the blog and an image comes in between how would he know what that image is?
In these case attributes empower HTML elements and add some more and useful information.
HTML ‘href’ Attribute
Example - 1
<a href = “https://www.facebook.com/theprogrramers”>This is a Link to go through Progrramers Facebook Page. </a>
In above example href is an attribute that changes the default functionality of anchor element and modifies it into hyperlink. Without href attribute looks like a paragraph on web page.
Tips: Using anchor element “<a>” without “href” attribute is meaningless. If a paragraph does not required to be created as a link then it must be written inside <p> tags.
More Attributes come with Anchor Element:
target: Target attribute specifies where to open the linked document.
rel: Rel attribute specifies the relation between current document and linked document.
We will study more about anchor element in further chapters.
Now an article writer can create quick links to jump to another related articles. This is also very useful to rank better over search engines.
HTML "src" Attribute
Example - 2
<img src = “https://goo.gl/oK5ctq” width = “100” height = “100” title = “Logo” alt = “Progrramers Logo” />
In above example you can see <img /> element. The whole process is that <img > element sets the frame of the image on web page and after that every task is done by the attributes. “src” attribute fetch the image to web page, width and height attributes sets the size of image and two other attributes “Title” and “alt” are very important.
Let’s understand in details
"src" attribute can fetch the image on web page with help of provided image URL. We have to provide a valid url. In the above example, URL is taken from the web and shorted from Google tools but look at below example.
Example - 3
<img src = “img/logo.jpg” width = “100” height = “100” title = “Logo” alt = “Progrramers Logo” />
In above example we have taken the image URL from local storage. Image file extension must be mentioned with URL like “logo.jgp”. Here “.jpg” is the extension of the image file which defines the type of image. For this example we are using JPEG image file. Try yourself by Copy and paste above HTML code into your text editor, save as index.html and create a folder named “img” in the same directory where you index.html file stored. Paste an image file (“.jpg”, “.png”) named logo and open your html document in web browser. See what the result is.
width and height attributes are determine the size the image.
title attributes define the title of image and when hover (move over) the cursor (mouse pointer) over image then it display the image title like a tool-tip. Title attribute can used with other elements like heading, paragraph, anchors other input elements too.
Tips: Check in your web page, when you hover on the mouse then it displays (“Logo”).
alt attribute is very important attribute in <img> element. This best practice is to always specify the alt attribute inside <img> element.
Sometime image cannot load over the web page due to several reasons like slow internet speed etc. then alt attribute displays the information of image or when a blind person listening the blog then image alt attribute value can be read by the screen reader program so that the blind person can easily hear that value and understand that what is that image.
HTML Lang Attribute
The language of an HTML document can specify inside <html> element.After <!DOCTYPE html> declaration we can declare the language of the document by declaring “lang attribute” inside the <html> element like below example:
Example - 4
<!DOCTYPE html>
<html lang = “en-US”>
HTML Style Attribute
Style attribute is used specify the styling of the elements like size, color, font type etc.
Example - 5
<p style = “color: red; font-family: verdana;background-color: #cccccc;”>This is an example of paragraph using style attribute</p>
Looks like:
This is an example of paragraph using style attribute.
We will study more about style in CSS chapter.
How to use single or double quotes
The HTML5 standard does not required single or double quotes but not using them can produce unexpected results. Double quotes are commonly used around attributes value but single quotes also can be used. In some situations, when the attribute value itself contains double quotes, it is necessary to use single quotes like below examples:Example - 6
<p title = “Virat ‘Run Machine’ Kohli”>Virat Kohli is the most Test Century maker as a captain in India</p>
Or
<p title = ‘Virat “Run Machine” Kohli’>Virat Kohli is the most Test Century maker as a captain in India</p>
The Selector Attributes
The selector attributes are used in the element to select the specific elements. Selector attributes are very important in HTML Document.The HTML document contains lots of similar elements like headings, paragraphs etc. To target specific element in specific condition we use selector attributes inside the elements. We use two selectors attributes in HTML one is “id” and the other is “class”. We use two selectors attributes in HTML one is “id” and the other is “class”. Generally we only use selector attributes while working with CSS, Java Script.
The id Attribute
“id” is selector attribute that is used to define specific style of specific element. We use id attribute with a value inside the element.Example - 7
<p id = "id_1">This paragraph color is red.</p>
<p id = "id_2">This paragraph color is Green.</p>
<p id = "id_2">This paragraph color is Green.</p>
The Class Attribute
To define a style for a special type of elements, add a class attribute with a value inside the element.Example - 8
<p class = "class_1">This paragraph color is blue.</p>
<p class = "class_2">This paragraph color is yellow.</p>
<p class = "class_2">This paragraph color is yellow.</p>
You will learn more about the use of id and class attributes in CSS and Java Script in further chapters.
Example - 9
<!DOCTYPE html>
<html>
<head>
<style>
#id_1{
color:#FF0000;
}
#id_2{
color:#00FF00;
}
.class_1{
color:#0000FF;
}
.class_2{
color:#FFFF00;
}
</style>
</head>
<body>
<div>
<p id = "id_1">This paragraph color is red.</p>
<p id = "id_2">This paragraph color is Green.</p>
<p class = "class_1">This paragraph color is blue.</p>
<p class = "class_2">This paragraph color is yellow.</p>
</div>
</body>
</html>
<html>
<head>
<style>
#id_1{
color:#FF0000;
}
#id_2{
color:#00FF00;
}
.class_1{
color:#0000FF;
}
.class_2{
color:#FFFF00;
}
</style>
</head>
<body>
<div>
<p id = "id_1">This paragraph color is red.</p>
<p id = "id_2">This paragraph color is Green.</p>
<p class = "class_1">This paragraph color is blue.</p>
<p class = "class_2">This paragraph color is yellow.</p>
</div>
</body>
</html>
Best practice should always be followed:
- Attributes can always be specified inside the open tag of an element.
- Attributes can be written as “name = value” paid.
- Always use lowercase attributes.
- HTML5 attribute value can be written without double or single quotes (“ ”), (‘ ’) but it recommended to always write attributes value into the double or single quotes. Attributes values without double or single quotes can be producing some unexpected results.





If you don"t mind proceed with this extraordinary work and I anticipate a greater amount of your magnificent blog entries
ReplyDelete360digitmg ai courses
Thanks for Sharing this Valuable Information with us: this is very useful for me. Keep it Up.
ReplyDeletedata science certification